Новий блог (так, знов)

Закриваю очі й бачу таку картину: років за десять куплю собі омріяний Saab 900 Turbo, та буду писати в блог тільки про нього. А поки у мене немає найкращої автівки у світі, буду писати й далі про те, про що писав раніше.
Чому ж, власне, тоді в заголовку сказано про новий блог? Що змінилося і нащо? Про це й буду розповідати у цьому дописі.
Працює – не чіпай
Цей принцип правильний, логічний та перевірений часом. Але нудний неймовірно, нафіг його.Від свого заснування у 2009 році блог працював на Вордпресі. Разом з базою даних та іншими компонентами, що йому потрібні для роботи, Ворпдес схожий на машину зі старого радянського анекдоту1, що потребує багато ресурсів, має багато побічних ефектів, а роботу свою все одно робить не так добре, як хотілося б. Та й нащо мені всі ті бази даних та інші складнощі, якщо у мене простий блог?
Чотири роки тому я вперше замислився над перенесенням блогу на платформу, що генерує прості статичні сторінки. Жодних баз даних, жодних плагінів, жодних ускладнень. Тоді я не став втілювати цю ідею в життя, бо не повірив у власні сили. А тепер повірив і зробив.

Теорія
Вордпрес, на якому раніше працював блог, це типовий генератор динамічних сайтів. Він працює як шаурмічна на розі Жуковського та Преображенській: зберігає інгредієнти окремо, і починає їх обʼєднувати тільки тоді, коли замовник обрав шаурму. Якщо перенести це на мову генераторів сайтів, то вордпрес це застосунок, встановлений на сервері, що зберігає всі компоненти сайту окремо: текстовий контент, створений автором, лежить у базі даних (її треба окремо встановити та налаштувати), сам вордпрес та шаблони того, як повинен виглядати сайт, лежать у вигляді файликів на сервері.Коли відвідувач переходить на певну адресу, вордпрес збирає шаурму – бере авторський контент з бази даних, вставляє його у шаблон сайту. Вуаля, ваша сирійська подвійна сторінка готова.

Подібна архітектура доречна таким сайтам як фейсбук, де для різних користувачів обирається різний контент – підготувати заздалегідь сторінку просто неможливо. А для мого блогу, де контент однаковий для всіх, жодної користі в цьому немає. Скоріш, навпаки – такий сайт потребує більше ресурсів та повільніше працює.
Генератори статичних сайтів працюють принципово інакше. Всі сторінки сайту генеруються заздалегідь та розміщуються на вебсервері. Коли відвідувач переходить за будь-якою адресою статичного сайту, сервер просто віддає підготовлений заздалегідь html файл. Настільки це просто!
Це просто. Не дуже!2
Генераторів статичних сайтів достобіса. Після швидкого і поверхневого дослідження я обрав Hugo.В інтернеті є купа готових тем для Hugo. Можна було завантажити одну з них, замінити в шаблоні імʼя Мітхуна Чакраборті на Костянтина Тимошенка, та йти відпочивати. Але використання готових тем, дещо адаптованих під себе, я вже проходив. Цього разу хотів зробити все з нуля, щоб у коді було тільки те, що мені потрібно, без функціонала інтернет-магазинів, маркетплейсів та інших онлайн казино, що зазвичай йдуть причепом до готових тем.
Перша спроба зробити власну тему провалилася. Я знаю основи html та css, але для створення потрібного функціоналу треба було розібратись ще в тому, як працює сам Hugo. А там пішли всілякі функції, перемінні та інше програмування, до якого мене життя не готувало.
Я вже був готовий відмовитись від запланованого, але на допомогу прийшли Руслан Кеба та Олександр Зайцев – хлопці підбадьорили та дали декілька корисних порад.
З другої спроби розібратися вийшло, в чому дуже допоміг онлайн курс про Hugo від Giraffe Academy.

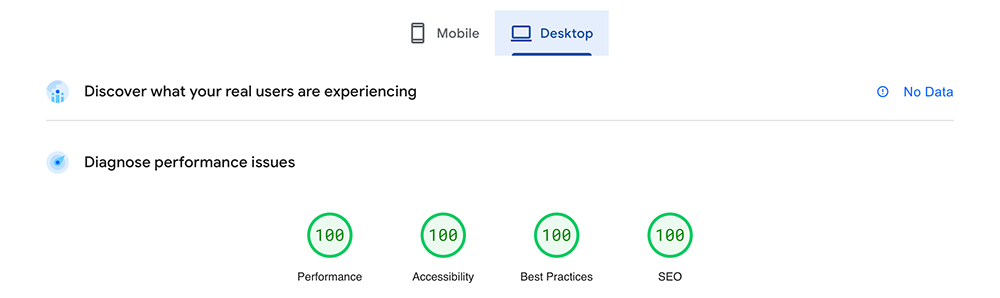
У підсумку вдалося не тільки зробити те, що хотів, але й створити сторінки, яких раніше не було: з переліком всіх дописів та всіх тегів. Вони, щоправда, нікому крім мене не потрібні, але все одно приємно.
🏆
Я б не впорався без своїх друзів – Сергія Диніовського та Миколи Птущука. Саме вони робили перші декілька версій блогу багато років тому. Вони вислуховували мої дивні забаганки типу «А можна додати кнопочку ще от сюди?». Вони адаптували його під мобільні телефони, що раптово стали розповсюдженими. Одним словом, вони робили всю брудну роботу.Без них не було б мого блогу та всього крутого, що повʼязано з ним у моєму житті – людей, що я зустрів завдяки йому, навичок, що надбав, задоволення, що отримую від його ведення.
Ба більше, саме завдяки Сергію та Миколі я зацікавився html та css, та зміг їх зрозуміти у тому обсязі, що дозволив нарешті власноруч зробити блог. Дякую, хлопці!
Багато елементів верстки я зробив флексами, бо просто по-іншому не вмію, але, здається, вийшло непогано.

Fixel
Побачив у блозі Олександра Зайцев та додав собі новий шрифт – Fixel.
У нього ціла низка переваг. Він чистий і гарний, як я люблю, створений українськими компаніями MacPaw та АльфаБраво. Та ще й має спеціальні українські символи. Наприклад, такий фантастичний Тризуб.
avif
Відтепер всі фотографії буду викладати у новому ефективному форматі – avif.Декілька років тому я дивився убік формату webp, але щось мені тоді не сподобалось. Цього разу протестував avif та залишився задоволеним – дійсно при схожій якості файли займають менше місця та швидше завантажуються.
Впродовж певного періоду часу я залишу підтримку jpg, але готувати 4 версії кожної світлини – теж не надто приємна задача, тому не хотілося б це робити вічно.

Новий домен
7 червня я налаштував переадресацію старих доменів ostrozub.com та konstantin.ist на новий прекрасний kostiantyn.ist3. Тобто обидва відвідувачі, що заходили на сайт між 7 червня та сьогодні, вже користувались новим сайтом, просто навряд помітили це.Звісно, всі старі посилання залишаються робочими, тож якщо раптом хтось знайде десь старе посилання типу ostrozub.com/july-2012/, то воно приведе на нову адресу – kostiantyn.ist/july-2012/.
З новим сетапом легко та швидко переїжджати з домену на домен, з сервера на сервер. Сподіваюсь, це станеться у пригоді, бо я все ще чекаю на звільнення домену мрії.
Сетап
Мій сетап виглядає так: Макбук → GitHub → DigitalOcean App Platform.Колись давно я писав пости прямо в адмінці Wordpress. Але після втрати майже готового поста про Барселону, я добряче вилаявся та зробив висновок, що писати дописи в браузері не найкраща ідея. Відтоді пишу виключно у текстовому редакторі iA Writer – це абсолютна любов. А тепер іншої опції взагалі немає, бо генератори статики адмінок не мають.

Готові текстові файли постів та всі файли4, що потрібні Hugo, щоб зібрати вебсайт, з мого макбука переїжджають на GitHub5.

Будь-яке оновлення файлів на ГітХабі автоматично спричиняє перебудову сайту, що живе на онлайн платформі DigitalOcean App Platform. З App Platform вийшло типово для мене: для простих вебзастосунків, саме як статичні вебсайти, є безкоштовна версія цього сервісу. Але я вийшов за якісь ліміти його використання, і тепер сплачую 5 доларів на місяць. Ну звісно ж, мені як раз ще одної підписки не вистачало!
Фотографії окремо зберігаються на найпростішому онлайн-сервері від DigitalOcean, що теж коштує 5 доларів на місяць. Впевнений, що ви прямо зараз кажете в екран, що можна не сплачувати хоча б за App Platform, якщо все правильно налаштувати. Я вірю на всі 100%, все так і є. Але вже не зараз.
Допоки черговий ілон маск не вирішив заборонити інтернет-браузери, мій блог все так само буде жити у вигляді сторінок в інтернеті. Основними каналами розповсюдження залишаються поштова підписка та RSS стрічка – вони обидва пережили попередні переїзди, переживуть і цей. А соціальні мережі, як показав час, зʼявляються і зникають частіше, ніж мій блог. Зʼявиться якась нова популярна – можливо, буду постити посилання і в неї.
Без коментарів
Єдина біль-менш помітна зміна для відвідувачів блогу – тепер під дописами немає коментарів.Вже достатньо давно більшість коментарів я отримую у соціальних мережах у відповідь на мої пости з посиланнями. Друзі просто пишуть в приватні повідомлення. А коментувати саме під дописами багатьом було некомфортно, бо, як дехто вважає, на сторінці з 60 світлинами та тисячами символів тексту написати просте «Дякую» (або «Пост лайно») не круто, а якщо теж саме написати у соціальній мережі – не проблема, бо за годину цей коментар вже ніхто не згадає.
Інша сторона питання – технічна. Останні 5 років коментарі працювали на движку Remark42. Загалом, особливих проблем у мене з ним не було, але періодично авторизація через різні сторонні сервіси відвалювалась, це треба було лагодити, розбиратись з правилами фейсбуків та знаходити нові причини проблем. Ні, дякую, більше не хочу. А повертатись до disqus теж жодного бажання не було, бо занадто він важкий та недбалий до персональних даних.
AI
Сучасний інтернет все більше нагадує синтетичне бозна-що, де фото, тексти та цілі вебсайти створені AI6, тож неможливо бути впевненим у справжності будь-чого.На цьому фоні мій блог виглядає майже як маніфест опору сучасному інтернету. Фотографії я роблю аналоговими камерами – на плівку та поларойд. А тексти пишу виключно сам. Тобто контент цього блогу залишиться створеним людиною, без втручання алгоритмів та математичних моделей. Я в цьому вбачаю додаткову цінність.
Інша справа, що я залюбки використовую AI для технічних потреб. Наприклад, з допомогою ChatGPT я налаштував вебсервер, щоб всі переадресації правильно працювали. Вийшло не з першої спроби, але сам я б не впорався точно.
Думаю, що час на розробку власної теми можна було скоротити вдвічі, якби я сам допетрав, що замість Google можна питати ChatGPT.
TL;DR
Власноруч перенести блог з динамічної платформи Wordpress на статичну Hugo було цікавою, складною та водночас приємною задачею.Той факт, що я доклав зусиль та успішно завершив задумане може свідчити про те, що блог відтепер заживе кращим життям. А може й про те, що перетвориться на типовий блог, де останнім дописом є щасливе «Я зробив новий блог!».
Подивимось, як буде у мене.
примітки
- Питання: Що велике як дім, їсть 20 літрів пального в годину та ріже яблуко на 3 частини? Відповідь: Радянська машина для різки яблук на 4 частини. ↩
- Класика. ↩
- Kostiantyn це англійська транслітерація української версії мого імʼя. Дивно, але українська версія цього грецького імʼя викликає проблеми у багатьох людей. Я зустрічав багато його помилкових версій: Констянтин, Костятин, Константін тощо. ↩
- Шаблони сторінок, шрифтові файли, логотип, фавіконка та інші інгредієнти. ↩
- Якщо ви компʼютерщик, то вам пояснювати не треба. Якщо ж ні, то GitHub це така онлайн платформа, куди всі компʼютерщики заливають свої файли з кодом. Навколо неї побудована велика та зручна інфраструктура для сумісної роботи над проєктами, використання платформи як джерела коду для застосунків і все таке. ↩
- Artificial Intelligence або Штучний Інтелект. ↩